これはどんな記事か? Movable Type 7でプラグインとして利用できるMTBlockEditorでは、管理画面で作成する「カスタムブロック」やプラグインから追加する独自のブロックでブロックの種類を追加することができますが、それらのブロックの中でData APIを使うことも可能です。
この記事ではいくつかのパターンを紹介していきます。
管理画面で作成するカスタムブロック まず最初に「カスタムブロック」を使った例の紹介になりますが、最初に書いておくとこの方法は実際のところなかなか厳しいです。
srcがdata:であるiframeの内で実行されれるため、JavaScriptでData APIにアクセスする際のOriginヘッダーがnullになります。そのため mt-config.cgi で DataAPICORSAllowOrigin の環境変数に対して null を指定する必要があります(これは、外部のサイトからでも JavaScript でアクセス可能にするという設定になります)
カスタムスクリプトで実行するためプレビューが更新されるたびにスクリプトが実行される形になり、実行毎の状態を保存することができません。つまりプレビューが更新されるたびにData APIへのアクセスが発生します。CGIで実行している時にはレスポンスが悪くなったり、また認証を必要とする場合にはプレビューが更新されるたびに認証が発生する形になったりしてしまう問題があります。
というところが主な厳しいポイントです。
しかし、そういう部分もありつつではありますが、IPアドレス制限やBASIC認証を設定すれば利用できるケースもありますし、まずはPoCとして、実現が可能かどうかというところも大事だと思うので、以下で簡単な例を紹介します。
カスタムスクリプトの効率的な開発と運用の1つの方法 本題に入る前に、カスタムスクリプトの開発と運用の方法を1つ紹介します。
公式でもよく例として出されているカスタムスクリプトに直接style要素やscript要素を書くやり方は、一つの管理しやすい方法ではありますが、JavaScriptの処理が増えてくるとコーディングが大変であったり更新がしにくくなったりする面もあります。そういった時には、cssやjsのファイルを外部に置いて、linkやscript要素で読み込む方法を使うことができます。例えば以下のような感じです。
CSSはlink要素を使い、JavaScriptはscript要素のsrc属性を使って指定します。JavaScriptにパラメータを渡す場合にはdata属性を使います。script要素にdefer属性(またはtype=moduleにしてもよいかもしれません)を指定することでDOMContentLoadedで囲む必要もなくなりシンプルにすることができます。
webpackを使っていれば「webpack serve」でバンドルしたファイルをローカルの開発サーバーから参照したりすることもできるので、「ファイルの更新 -> ブロックエディタの編集画面のリロード」だけで(カスタムブロックの保存操作などをすることなく)開発をしていくことができるようになります。
今回の例でもこのやり方で開発を行っています。
公開されている記事のリンクを挿入する ここからが本題です。Data APIを使って記事データを取得してリンクを挿入するブロックを作ります。
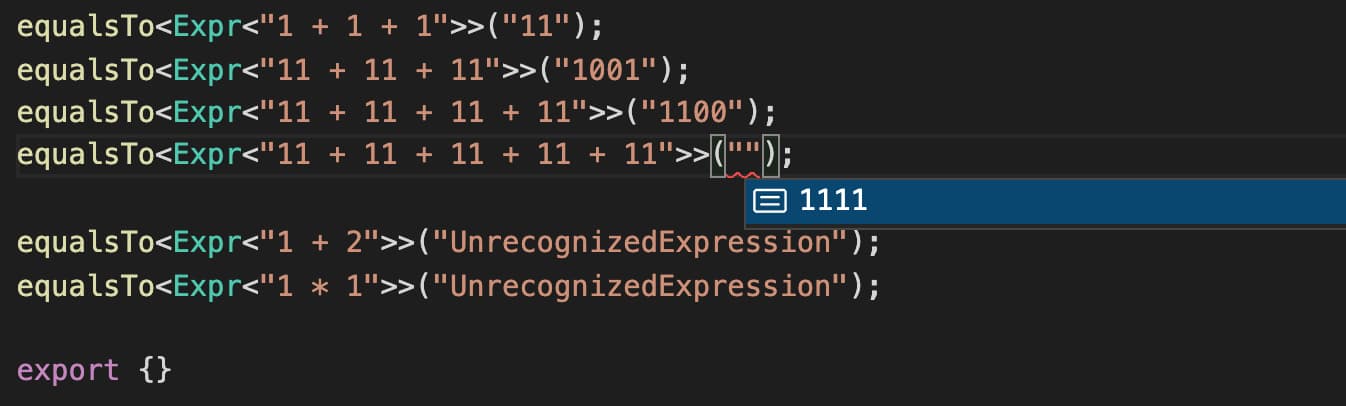
ブロックを追加するとキーワードの入力欄が表示されるので、そこにキーワードを入れて検索ボタンをクリックすると候補が出てきて、選択するとその記事のリンクが挿入されるというものです。
CSSとJavaScriptは以下のようにしました。
GitHubに保存しておくとjsdelivrなどを使ってCDN経由で参照できるので、カスタムブロックのカスタムスクリプト欄は以下のようになります。
以下のように動作します。
前述の通りカスタムブロックでは厳しいポイントも多いですが、状況によっては利用できそうな雰囲気も感じられるのではないかと思います。
プラグインから追加する独自のブロック プラグインから独自のブロックを追加する場合にはカスタムブロックの時にあったような制限はなく、管理画面へJavaScriptを挿入するような自由度で作成することができます。(その反面、XSSなどのセキュリティ的な問題が発生しないように配慮する必要がありますが、雛形作成ツール から作成した場合にはセキュリティ的な問題が起きにくいようにもなっています。)
この記事ではData APIを使った独自のブロックの例として、DataAPIBlockExample とを作成しました。基本的な動作としては前述のカスタムブロックでの例と同じですが、DataAPIProxy を使って現在のユーザーでサインインした状態で記事を取得するので、未公開の記事のリンクも挿入できるようになっています。その他にも以下のような違いがあります。
カスタムブロックのように何度も読み込まれたりしないので、よりリッチな表現を利用しやすい
また表現については、CMSのスタイルをそのまま利用できるので、統一感のあるUIで作りやすい
「挿入時の検索語」のような(出力に含まない)メタ情報も、簡単に保存しておくことができる
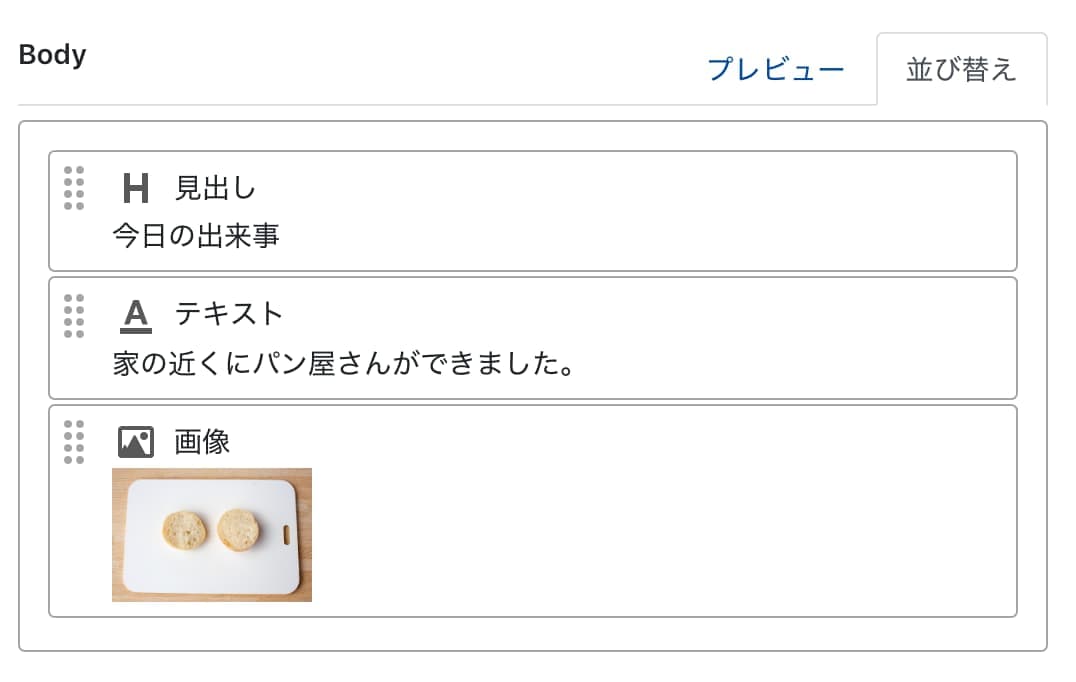
以下のように動作します。
雛形作成ツール で作成されたものからはそれほど多くない差分 でここまで動くようになるので、構築するサイトにあわせた独自のブロックをこういった形で作成をするというのも、現実的な選択肢であると思います。
この記事について この記事は Movable Type Advent Calendar 2021 の25日目の記事です。皆様お疲れさまでした。それでは良いお年を!