String Literal TypesやTemplate Literal Typesを使うとGenericsや関数の引数の文字列から型を作れるという話を聞いたので、勉強も兼ねて足し算を定義してみました。
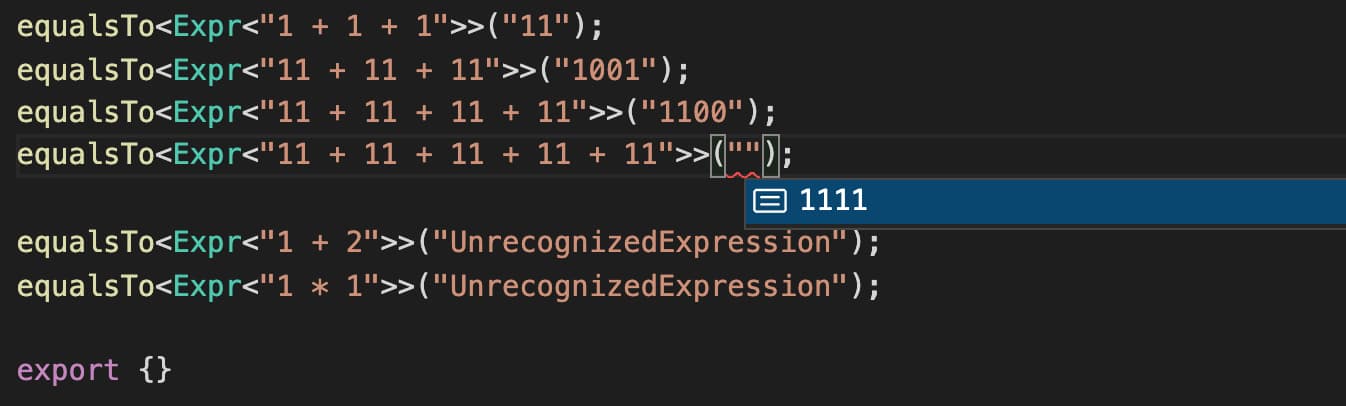
以下のような感じになります。 `Expr<"1 + 1">` が `"10"` というString Literal Typeになります。2進数の足し算のみに対応していて、未対応の式ではUnrecognizedExpression型になります。3項以上でも計算できます。
型が補完されるエディタを使っていると、答を自分で打たなくても補完されたりして楽しいです。

これをtscで変換すると以下のようになるのですが、これを見て、TypeScriptの型はほんとに実行時には影響のないものなのだなと実感することもできます。
足し算の定義は業務の役には立たないものの、このあたりを勉強しつつTypeScriptを使っているウェブのフレームワーク(🔥)にAdded type to c.req.param key.というPRを作ってみて、引数から型を生成するようなパターンには可能性があるなと感じたりもしています。
ちなみにTypeScriptではdocument.querySelector(`a`)と指定したときに引数からHTMLAnchorElementが推論されたりして面白いのですが、`div a`や`a[href^="#"]`だとHTMLElementになってしまうというのがあるのですが、以下のように指定すると要素名っぽいものから推論されるようにできます。(面白いけど、やっぱりこれも使う機会はないとは思いますが。)