これは何か?
カスタムブロックは非常に拡張性が高いのですが、「入力フォーム兼テンプレートとなるHTMLはブロックエディタで用意する」「挿入するカスタムスクリプトはHTML形式で、style要素やscript要素を混ぜたものになる」というところで、ローカル環境で開発がやややりにくいところがあったので、その問題を解決するべく開発ツールを作ってみました。
以前のものとの違い
カスタムブロックの開発ツールの用意は以前も試みたことがあり、そのときにはVSCodeの拡張機能として「MT Custom Block Editor」というものを作っていました。(記事はここです)これはVSCodeとの連携の試みとしては面白かったのですが、VSCodeに強く結びついてしまうため他のcliツールとの連携が逆に難しくなる面がありました。
そのような折、去年から今年にかけていくつか出したnpmをベースにしたツールが意外と興味をもってもらえたのもあり、こちらのアプローチに変えてみようと思い、以前のVSCode版とは違うものとして作りました。
こんな感じで動きます。
npm create @usualoma/mt-custom-block
このコマンドで雛形を作成できて、動画のサンプルのカスタムブロックも最初から入っています。
.jsonのファイル自体は、ゼロからつくるよりも一回MTで簡単な設定をしてから書き出すほうが楽だと思います。そこをベースにして、このツールでは主に以下のデータを更新できます。
- アイコン
- JavaScript または TypeScript
- .tsというファイル名で保存すると勝手にトランスパイルします
- script[type=module]で挿入されるので、DOMContentLoadedを明示的に書く必要はありません
- 入力フォーム兼テンプレートとなるHTML
上の2つはエディタから、一番下はブラウザから更新します。(ブラウザの保存ボタンでちゃんとファイルも更新されます)
デモ動画をみてもらうとなんとなく分かりますが、エディタでTypeScriptを変更して保存するとブラウザの方も自動でリロードされ、TypeScript(カスタムスクリプト)の実行結果をすぐに確認できます。カスタムブロックの作成で一番手間がかかるのがここだと思うので、ここですぐに反映されるのは嬉しいのではないでしょうか。
データとしては本来、カスタムスクリプトにはlink要素やstyle要素を書くこともできるのですが、そのあたりはJavaScriptで動的に対応できるので、このツールでは割り切ってJavaScriptのみで動かすようにしています。
注意事項
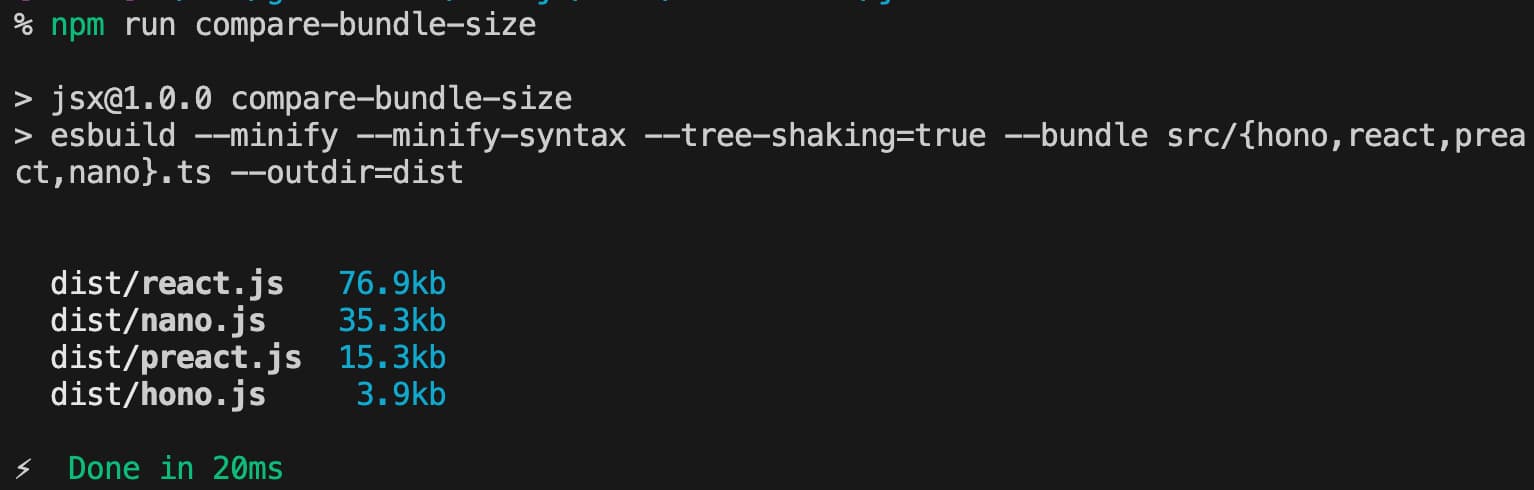
ビルドのプロセスを経ることで、意図せずにJavaScriptを大きくなってしまいがちである点には注意が必要です。大きくなるとCMSのシステム側への負荷も大きくなるのでご注意ください。script[type=module]で読み込まれるので、ブラウザ上でのimportも普通に使えるのでnpmのモジュールの読み込みはcdnからの直接の読み込みなどを利用するのがおすすめです。
この記事について
この記事はMovable Type Advent Calendar 2024の25日目の記事です!
今年はMTDDC Meetup TOKYO 2024にも参加ささせていただいて直接いろいろな人と話ができ、そしてこのアドベントカレンダーでいつも通りの年末感も味わうことができました。どちらも主催者であった西山さんをはじめ、関係者のみなさん、ありがとうございました。おつかれさました。
それではみなさん良いお年を!