これはなにか?
Visual Studio Codeの拡張機能に興味が出たので、MTML(Movable Type Markup Language)向けのものを作ってみました。以下のように動作します。(音声での説明も入っています)
既存の拡張機能との関係
MTML向けの拡張機能やスニペットのデータはすでに公開されたものがあって、以前のアドベントカレンダーで紹介されているものもあります。
- MTタグ入力補完スニペットの Visual Studio Code 版をつくってみました
- Visual Studio CodeでMovable TypeのMTMLファイルを開く拡張機能「Movable Type Markup Language Syntax」
- mtml
これらは実運用の中での知見が反映されたものでそれぞれすばらしいものなので、今回の拡張機能についてはこれらの置き換えを目指すものではなく、「もう一つの選択肢」というものとして考えています。ただ今回の拡張機能は「オプションで特定の機能のみを有効にする」ということもできるので、「リファレンスの表示機能のみを有効にする」というような形で、既存の機能と併用するという使い方もできるものになっています。
機能の説明
シンタックスハイライト
ファイルの編集時に言語を「MTML」にすると、MTタグのシンタックスハイライトが有効になります。「MTML」は「HTML」で書いても概ねいい感じに表示されるものですが、「,」区切りの属性値であったり、属性値の中にMTタグを書く場合にうまくハイライトされないという問題があります。この拡張機能を使うとそのようなケースでもいい感じに表示されるようになります。
また「HTML」のシンタックスも理解するのでHTMLの部分もそのままきれいに表示されます。
ただ、言語として「MTML」を選択してしまうと「HTML」向けのVisual Studio Codeのシンタックスハイライト以外の機能が使えなくなってしまうので、そこは若干、このシンタックスハイライトがほんとに便利なのかどうか、微妙だと思うところです。

補完
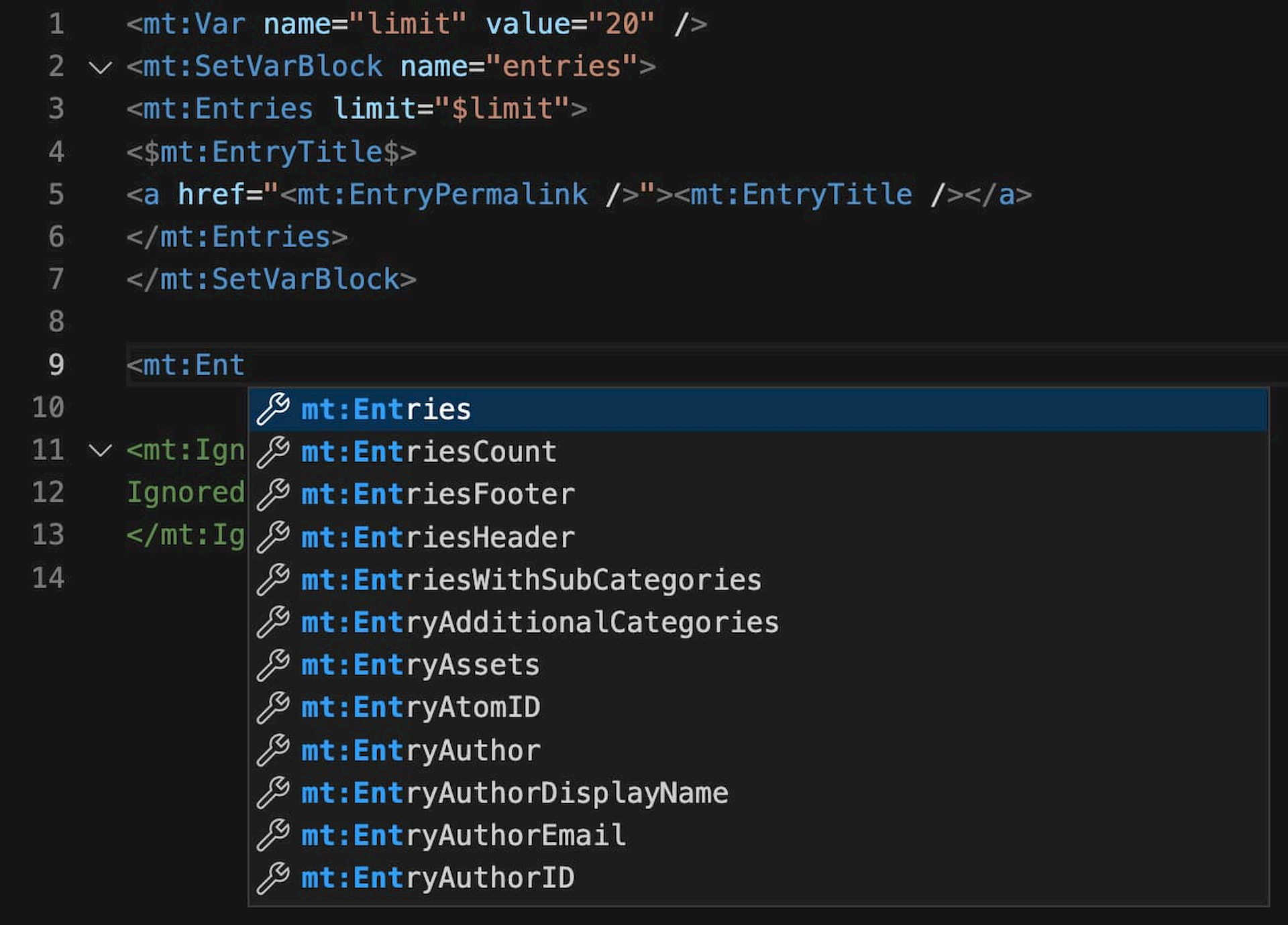
MTタグや、タグ毎のモディファイア、そしてグローバルモディファイアを補完することができます。「<」の場合には全てのMTタグが対象になり「<$」まで打てばファンクションタグのみが有効になります。
初期値では「mt:Var」のフォーマットで補完されますが、設定により「MTVar」のフォーマットに変更することもできます。
この機能はデフォルトで「HTML」や「CSS」でも有効になります。設定により「HTML」や「CSS」では無効にすることもできます。

リファレンスマニュアルの表示
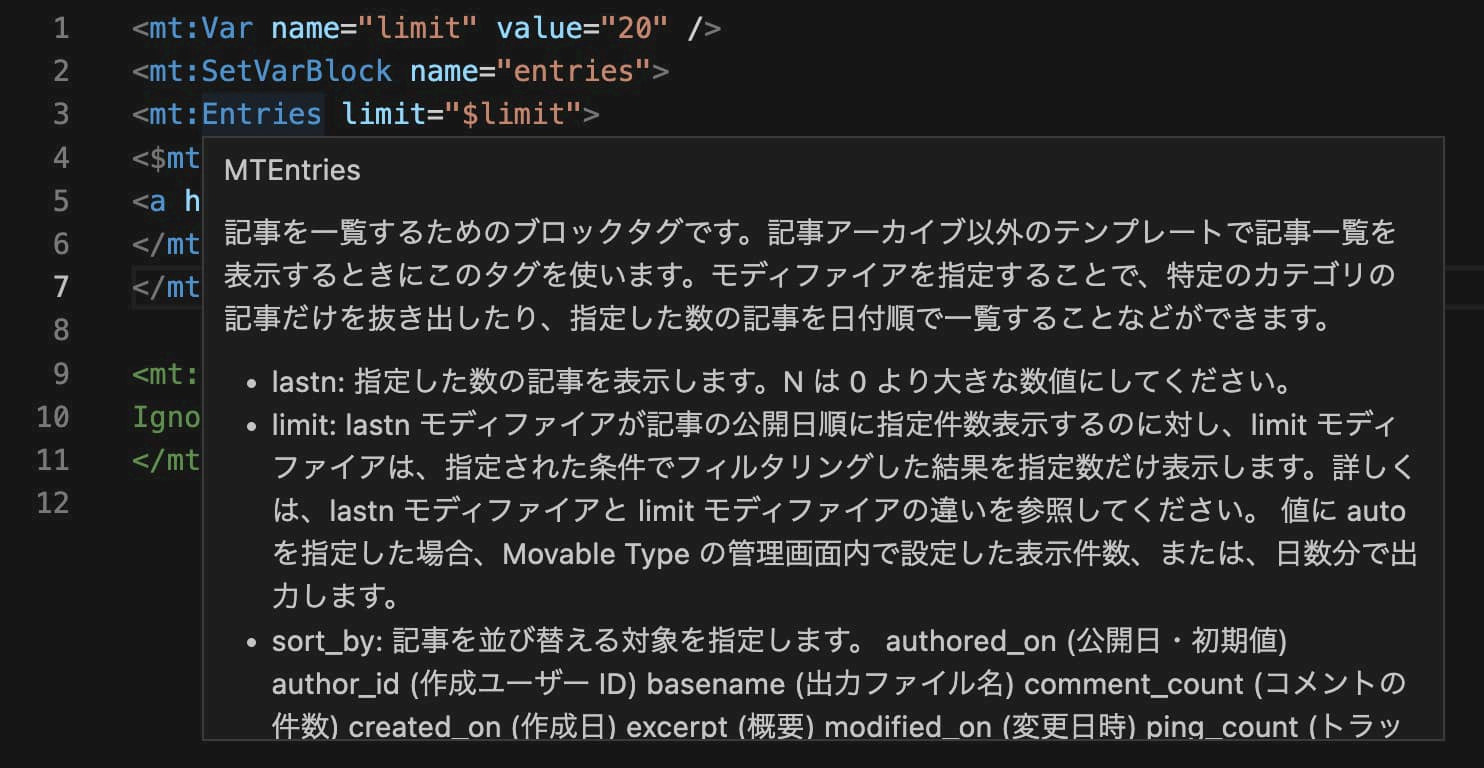
MTタグにマウスカーソルを合わせると、リファレンスマニュアルを表示することができます。
この機能はデフォルトで「HTML」や「CSS」でも有効になります。設定により「HTML」や「CSS」では無効にすることもできます。

ブロックタグの折りたたみ
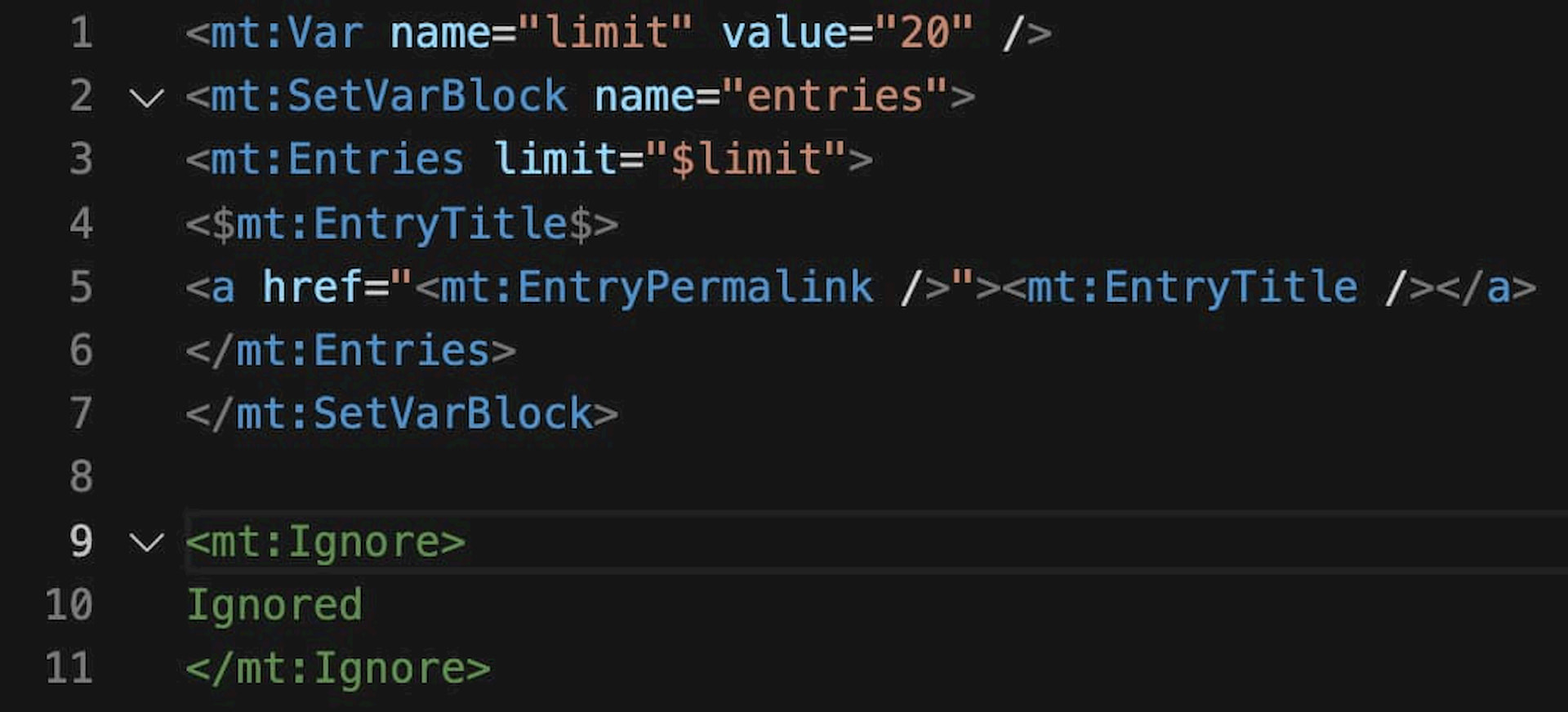
ブロックタグを折りたたむことができます。
この機能はデフォルトで「CSS」でも有効になります。設定により無効にすることもできます。

今後のやることリスト
- リファレンスの表示の整形や、保管される値の候補の改善
- 同じフォルダ内の他のファイルも考慮した、変数名の補完
- theme.yamlのデータを参照した、カスタムフィールドのMTタグの補完
この記事について
この記事はMovable Type Advent Calendar 2022の7日目の記事となっています。ここまでですでに、API、最近のパッケージリリース、Google Chromeの拡張機能、プラグイン、などいろいろな話題がでていて面白いです。まだまだ前半なので、今後の記事も楽しみです。引き続きよろしくお願いします。