この記事について
iOS12で利用できるようになったショートカットアプリは、自分の好みの「手順」をSiriから呼び出せるようにしたりホーム画面にショートカットを作ったりできるというものですが、その中でどうやら「手順」としてウェブAPIへのリクエストをなかなか自由にできるらしいという話を聞いたので、それならばということで、Movable TypeのData APIとの連携を試してみました。
この記事では、実際の運用でありえそうなパターンとして以下の3つのサンプルを紹介します。
- 写真を選択して記事を作成
- 写真は複数選択が可能で、記事には写真を撮影した際の位置情報が付与されます。
- Evernoteから記事を作成
- コンテンツタイプとしてURLを収集
それぞれのパターンについて、項目の下の方にエクスポートした「.shortcut」へのリンクを置きました。iOS12でショートカットアプリをインストールしてあれば、実際にショートカットを試してみることもできます。(動画では実行時にパスワードが表示されてしまっていますが、「.shortcut」からインストールされるバージョンでは実行しただけでは表示されないように修正されています。)
対象になるMTのバージョン
コンテンツタイプを利用するサンプルではMT7が必要です。それ以外のサンプルはMT6でも動作します。
写真を選択して記事を作成
ショートカットアプリを使うと「共有シート」に項目を追加して、選択した写真を「ショートカット」に渡すことができるようになります。
このサンプルではそれを使って、以下の操作で記事を作成できるようにしてみました。
- 写真を選択(複数可)
- シェアボタンから、登録したショートカットを選択
- タイトルと本文を指定
写真はアセットとしてアップロードされ、記事の本文に挿入されます。(カスタムフィールド版もあります)写真に位置情報が含まれている場合には、緯度と経度も投稿情報に含まれます。
カスタムフィールド版
カスタムフィールド版では、「記事」に対して以下のようなベースネームを持つフィールドが設定されていることを想定しています。
- image
- latitude
- longitude
1枚目の画像がimageのフィールドに入り、2枚目以降の画像は本文に挿入されます。
Evernoteから記事を作成
メモアプリや編集アプリからデータを受け取り、MTで記事を作成するパターンです。ここではEvernoteと連携させています。
Evernoteでは普通に書くとh2、h3などの細かい指定はできないため、以下のような形で置き換えるようにしています。
- 太字 -> h3
- リスト -> そのまま
- その他 -> divなどは削除し、極力シンプルなHTMLになるようにする
変換結果がやや不安定なので、このサンプルは現実的に使い物になるかどうかはやや微妙です。Markdownの編集アプリからそのままMarkdownとして投稿などの方が現実的かもしれません。
コンテンツタイプとしてURLを収集
スマートフォンからアクションすると考えると、「記事」よりも細かい(「ソーシャルブックマークに追加」程度の)粒度でなにかできるとよい場合もあると思います。このサンプルでは、以下のようなフローで記事作成を行うための「URLの収集」をショートカットでできるようにしてみました。
- 記事にするURLをスマートフォンで収集しておく
- 後で収集したURLを組み合わせて「まとめページ」をつくる
こういった場合には、MT7のコンテンツタイプが使えそうです。
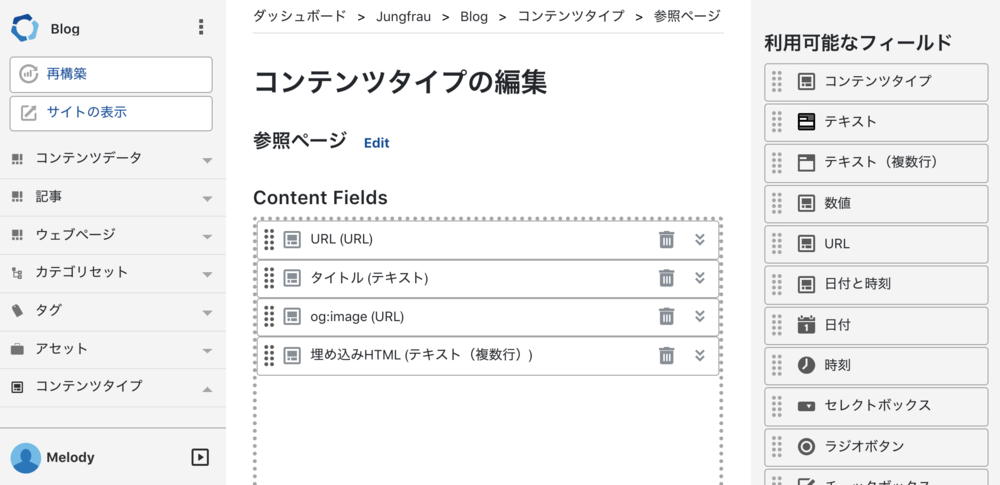
- URL
- タイトル
- og:image
- 埋め込みHTML
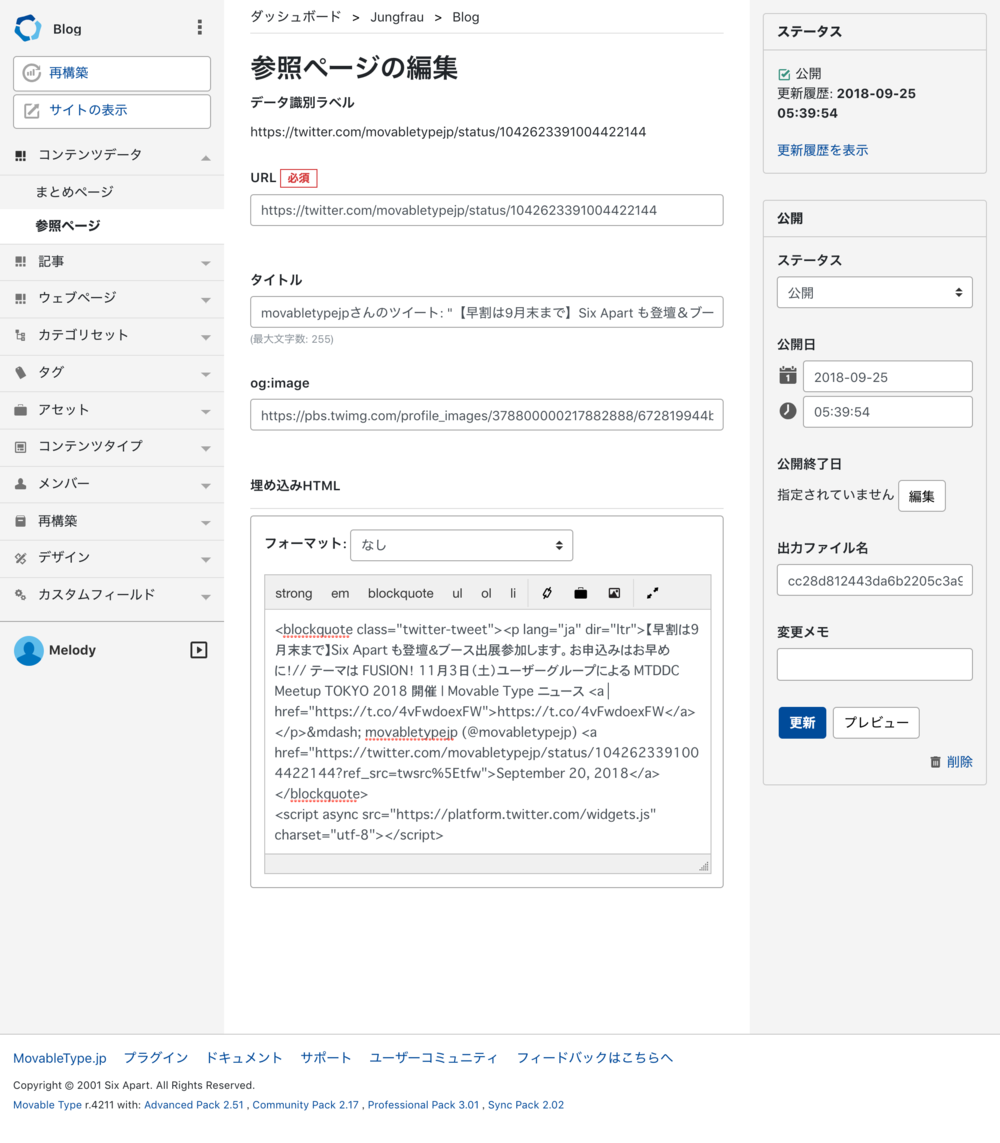
といったフィールドをもつコンテンツタイプを作り、ここにデータを貯めていきます。「タイトル」「og:image」はショートカットの中で自動で取得します。「埋め込みHTML」はURLがTwitterの場合にのみ、oembedのAPIを使って自動で取得します。(少し拡張すれば、YouTubeなどoembedのAPIを提供している他のサービスでも取得できるようになります)
管理画面の方は以下のような雰囲気です。




サンプルの紹介は以上になります。
サンプルを利用する場合の注意事項
これらのショートカットアプリではWebアプリのパスワードを利用するのですが、「テキストデータ」としてしか保存する方法が見つからなかったので、「ショートカット」を開くと確認できる状態で保存されます。一応、通常の使用では表示されないように工夫はしているのですが、アプリから開くと容易に表示可能です。特に強い権限を持つユーザーで利用する場合には注意が必要です。(「iCloudキーチェーン」が使えるとよさそうなのですが、それはまだできないようで。)
「ショートカット」の可能性
ショートカットアプリで作成した「ショートカット」は共有のために書き出すことができるのですが、書き出されるファイルは(バイナリの)plist形式なので、少し手を加えることでテキストエディタで編集することもできます。Macであれば以下のようなコマンドを実行することで編集が可能です。(Linuxにも同様の結果を得ることができるコマンドがあります)
テキストとして編集できることにより、例えば以下のようなことができるようになります。
- エンドポイントの設定の埋め込み
- ユーザーIDやパスワードの埋め込み
- メッセージの多言語化
これらを利用することで、例えばリテラシーの高くないユーザーに対しても「(編集済みの)ショートカットを受け取ってインストールするだけで、エンドポイントやパスワードを設定しなくても利用できる」というようにすることができそうです。
まとめ
これはなかなか面白いものだと思います。上のサンプルよりもっとシンプルなものでも、例えば「アセットの一括アップロード」だけでも十分に役立ちそうなので、MTを使っているならば(特別にマッチするような運用ではなくても)普通に便利に使えるような気がしています。 パスワードをそのまま埋め込まざるを得ないなど、現状としては課題もありますが、それらは今後のアップデートを(あまり期待せずに)待ちたいと思います。