tl;dr;
こんな感じで動くMovable Typeのプラグインです。
Squooshとは
Google Chrome Labsからリリースされている、サーバーを介さずブラウザだけで画像の最適化を行うことのできるツールです。
Squooshは基本的には外部との連携をサポートしていないのですが、GithubにClient-side APIというプルリクエストがあったので、これを現在の最新版に適用しつつ少し改造して、外部からAPI経由で呼び出して利用できるようにしています。(IE11とEdgeでは動作させることができませんでしたが。)
プラグインについて
動作
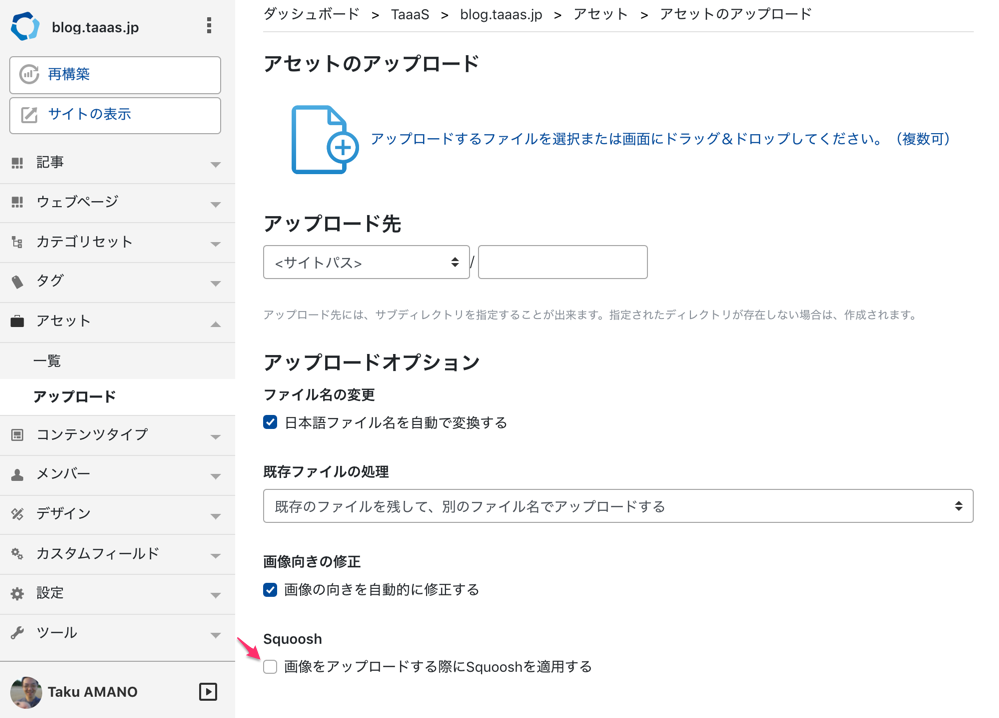
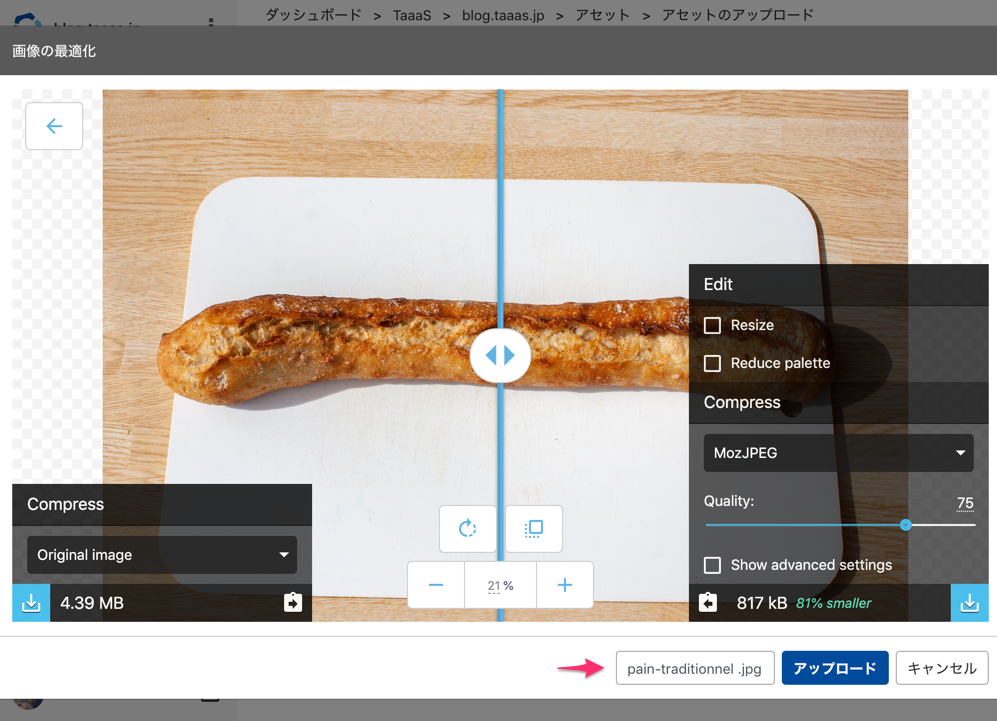
プラグインをインストールすると、アセットとして画像をアップロードしようとした際にSquooshが開かれるようになります。右側のペインで最適化の設定を行い、「アップロード」のボタンをクリックすると、変換された結果がアップロードされます。
「画像をアップロードする際にSquooshを適用する」のチェックを外してアップロードすると、Squooshを適用せずにそのままアップロードすることができます。

またSquooshの適用する場合、アップロード時にファイル名を変更することができます。「IMG_1234.jpg」のような名前のファイルを、公開時には異なるファイル名にしたいことがあると思いますが、そういったケースでも事前にローカル環境でファイル名を変更しておくことなく、アップロード時にファイル名を指定することができます。

設定
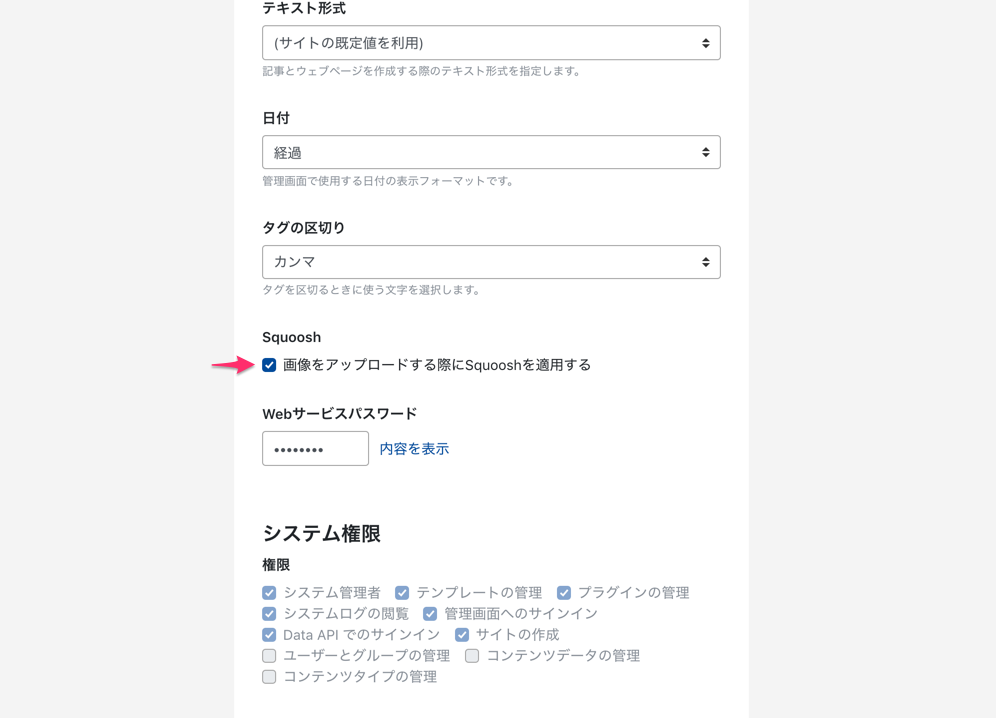
システムのプラグイン設定で、Squooshをデフォルトで有効にするかどうかを指定することができます。

またユーザー設定で、自分の好みに合わせてデフォルトで有効にするかどうかを指定することができます。

動作するMTのバージョン
- Movable Type 7
動作するブラウザ
- Google Chrome
- Firefox
- Safari
リサイズ等を自動で行いたい場合
「指定した大きさへ自動でリサイズ」のようなことはこのプラグインではできないので、その場合にはImageUploadUtilityのようなプラグインを利用するとよいと思います。(ImageUploadUtility Proならウォーターマーク自動合成などの処理もできるようです。)
最適化を自動で行いたい場合
自動での最適化はこのプラグインではできないので、その場合にはLightFileのような画像軽量化サービスを利用するとよいと思います。
この記事について
この記事は Movable Type Advent Calendar 2019 の25日目の記事です。今年も無事完走できたようでほっとしました。参加された方、また楽しみに待っていただいた方、皆様お疲れさまでした。Advent Calendarを作成していただいた西山さん、ありがとうございました。それでは良いお年を!