この記事は何か?
Movable Typeの再構築(静的なファイルの生成)の高速化に関する個人的な実験の記録です。
筆者の天野はMovable Typeの開発にエンジニアとして参加しており、開発元のシックス・アパートにも所属していますが、この記事で触れられているコードや結果については全て個人として実験した記録になります。
比較対象
今回はざっくりとした比較なので、ウェブブラウザのインターフェイスから再構築操作をした結果の処理時間をベースとします。「処理時間: 33秒」となっているので、ここからざっくり10倍速くできるかどうかを試します。

対象のデータは以下のスクリプトで投入しています。
- 1500文字程度の内容で365記事
- 12カテゴリ
コンテンツタイプの方が最適化のしがいがありそうですが、手を広げると実装が大変なので最初のベンチマークとしてはこんなところかなと思います。
docker composeで起動した環境上での比較なので、DB(mysql)も全て同じ端末上で動作している状態です。
アプローチ
以下のアプローチで高速化を試みます。3点目についてはややチートっぽさがありますが、「互換性を切り捨てれば高速化できる」という面は往々にしてあるので、こういった試みの中では妥当な選択肢であると思います。
- Rustで実装する
- 複数スレッドで処理する
- コストのかかる互換性は維持しない
Rustで実装する
実行速度を優先すると2025年ではRustかGoあたりが有力な選択肢と思われますが、現状だと速度面やAIによる生成の効率など、公開されている調査結果を見るとRustが若干リードしているようなので、Rustを選びました。
またRustの方がWebAssemblyとの親和性が高く、ウェブブラウザ上やクラウドのエッジ上でも利用できる可能性があるというのも、特にMTとの関連では強みとなりそうです。
ウェブブラウザやエッジのランタイムだとTypeScriptという選択肢もあったりもします。MTのような使い方を踏まえるとTypeScriptの動的に拡張しやすいという点もとても魅力的なのですが、文字列操作が主な内容だと最速を目指すのは難しいと予想されるため、今回は選択肢に入れませんでした。
rust-mtml-parser
実は Rust にした理由はもう一つありまして、MTMLのパースは以前(今見たら3年前でした)書いた ![]() というものを作っていて、これを使うと MTMLからASTを生成できるので、これを使いたいというのがありました。
というものを作っていて、これを使うと MTMLからASTを生成できるので、これを使いたいというのがありました。
上でも触れましたが、RustからはWebAssemblyを経由してnpmに変換する手段が用意されており、このパッケージもnpmのパッケージとして利用できるようにしています。以下は、npmパッケージを使ったパースと、パース結果のシリアライズ(整形)の実行例です。
rust-mtml-builder
今回実装したのは、そのパーサーを使ってパースした結果から、MTタグを評価して静的ファイルに書き出す部分です。以下がリポジトリです。(一部の実装しか含まれていませんが、理由は後ほど説明します)
実装のポイント
作業のほとんどはそれぞれのMTタグを実装していくだけなので、そこに関しては特にポイントはありません。実装が進んで細かいチューニングの段階に入れば、書き込み時の文字列処理で低レベルな最適化が入ってくると思いますが、今回はそこまではやっていません。
再構築の(もしくはSSGのような機能一般での)処理のボトルネックは多くの場合「SQLの問い合わせ回数」と「ファイルの読み書きのIO待ち」なので、それらの点の解消が性能を向上させるためのポイントになります。
結果
今回作成したのはコマンドラインのツールなので、ウェブブウラウザからの実行と比較するのはフェアではないのですが、まあざっくりなのでよしとして、以下のような結果になりました。
2秒以内で完了するようになりました。realと比べてuserやsysが大きいところから、マルチスレッドが使えていることが分かります。(この環境では10コアを利用しています)
なんちゃっての実装もあるので、作り込めば処理が複雑化して重くなる部分もあると思われるものの、一方で最適化も行っていないので、(多数のコアが使える環境であれば)10倍程度の高速化は十分に達成できそうだなという感触を得ることができました。
ちなみに並列化しないと(1コアのみを利用)以下のような結果ですが、それでも5倍程度は達成できそうです。
なぜ一部の実装しか含まれていないか?
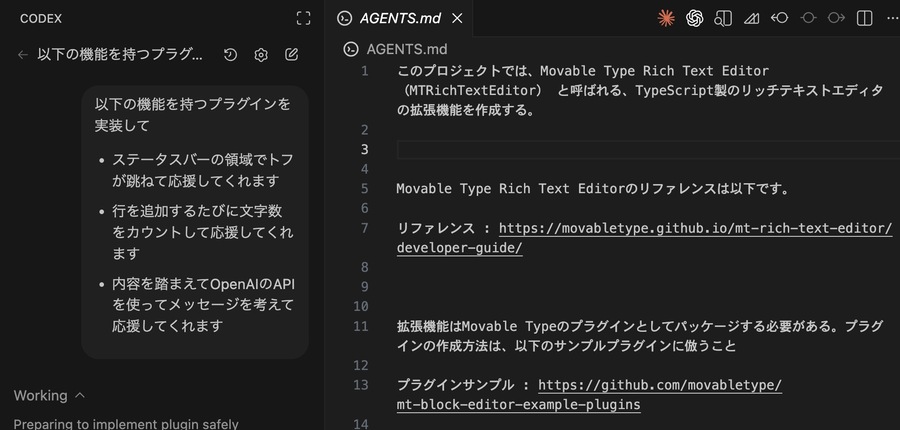
リポジトリにAGENT.mdが含まれていることが分かるように、例によって実装には生成AIを利用しています。
今回やってみて、(使ったのは GPT-5.2ですが、おそらくそれに限らず多くの)AIはMTタグの挙動をすでに良く知っているので互換性のある実装をさらっと進めることができ、特に面倒なMTタグの実装の部分では大きな力を発揮できることが分かりました。
しかしここで、MTの本体はかつてはGPL(MITやBSDではない)で公開されていた時代もあるものの、現在はソースは公開されているもののオープンソースのライセンスではないという状況があります。
AIによって生成されたコードが内容的に似ているかというと、似てはいないように見えました。MTタグの仕様は定義されているので、単純にそれを満たすように実装してもそのようなコードになると思われる内容ではあります。しかしそのようなものであったとしてもなお、「こんな内容がさっとできてこれを公開してもいいのか(あるいは、それがGPL時代のコードから学ばれたものだと仮定しても、それを翻案したものがMITなどで公開されてもいいのか)」という点から見て、公開して差し支えのないものという確信が持てなかったため、タグの実装の公開は控えることにしました。
自分が書ける以上の内容のコードが生成されること、内容を理解していないコードを公開すること、など、来年以降ますますそのような状況に直面することが多くなると思われますが、あらためて、なかなか考えさせらる機会となりました。
この記事について
この記事はMovable Type Advent Calendar 2025の25日目の記事です!
今年も11月にはMTDDC Meetup TOKYO 2025に参加ささせていただいて、直接いろいろな人と話ができて楽しかったです。(MT9のフィードバックをいただけるのはこれからだということが分かった)
そしてアドベントカレンダーでいつも通りの年末感で締めくくることができました。今年もお世話になりました。
それではみなさん良いお年をお迎えください!
(この記事はMT9を使って書かれています)
トフはシックス・アパートの公式キャラクターです。CC BY-NC-SA 4.0 の下でライセンスされており、オリジナルは シックス・アパートのウェブサイトで入手可能です。